What is Figma?

How do you and the rest of your designer team work together on the same screen? Maybe you've tried a team collaboration app without success, and are confused about how to use it.
Now Figma is one of the choices that you must try, do you know what Figma is? Actually, there are many similar applications to collaborate on joint designs such as Sketch, Adobe XD, Framer, Marvel, UXPin and others.
But on this occasion I will discuss figma in terms of functions, features, price and advantages compared to similar applications.
What is Figma?
Figma is a web-based design and prototyping application that connects all teams in the design process to produce the best results.
There are several taglines from Figma, which are as follows:
- Nothing great think alone
- Nothing great is designed alone
- Nothing great is built alone
- Nothing great is made by yourself
In conclusion, nothing great is thought out, designed, built and made by yourself, all need cooperation with the team. I agree with Figma's statement that by working together, we will be able to produce better work.
Figma seems to be a solution for designers to be able to collaborate with each other, especially for teams who don't work together in the same office. Especially now that the trend of working WFH or remote is increasing, so this application is one of the lists that you must use to communicate in a team.
You can work together and provide feedback on teammates' work in real time. Currently, Figma is widely used for UI UX design, ranging from applications, websites or other interface designs.
Figma Features?
After knowing what Figma is, did you know that the main advantage of Figma lies in its ease of collaborating with teammates? The next discussion is about the features of Figma that can facilitate collaboration.
The following are the features of Figma:
- Modern pen tool. This feature helps you draw in different directions and shapes with vector grids. No need to connect to the starting point, you are free to edit as needed.
- Instant arc. Makes it easier for you to design circles, arcs, diagrams with the help of an instant arc, so you don't need to be afraid of the design not being straight.
- OpenType. Advanced font customization features that help you in your design.
- Less manual resizing. A feature that makes it easy for designers to change the text size easily.
- Stretch to fill. Responsive and easier auto layout setup.
- Design speaks development. The padding, direction, spacing settings are directly translated in the script code.
- Easy development. The results of the design made for the website are very easy to develop later, so that in the future it can be continued by other designers.
- Plugin support. Figma does not stand alone, as its design requires lots of stock images, flowcharts, colors, charts and icons, etc. Figma provides plugins.
- Private plugin for company. Personal plugins are available for companies according to their needs. What kind of private plugin cannot be explained, but of course it can be adjusted to each company.
Advantages of Figma
Apart from the collaboration feature which is Figma's first advantage, there are still several advantages compared to similar applications.
The following are the advantages of Figma:
1. Ease of making designs
Figma is a combination of pre-existing design collaboration applications. The design features are made very modern, for example the modern features of the pen tool, you don't need to connect again at the starting point of the line. Another example is when you are going to make a circle design, there is an Instant Arc feature that makes it easy to make circle shapes. There is also an OpenType feature, which is used to design fonts.
2. Ease of prototyping
Even though there are already many other applications for making prototypes/mockups, Figma is still the choice. Now taken from the webflow.com blog, number one is still occupied by Figma, the second is InVision Studio and the third is Adobe XD. The prototype feature makes it easy for designers to prototype designs with teammates. Then you can easily share it with clients to receive feedback on the design. No need to switch to another app, just share and be visible and also comment directly.
3. Design system
The advantage of Figma is in terms of an easier system design. You can manage who can contribute to collaborate on design, editing, and display. In terms of asset management, it is also better because you can easily find and access all the assets you have.
Figma Price
If you are interested in trying to use Figma, you can try the free package first. If it is suitable, just upgrade to a paid package.
-min.png)
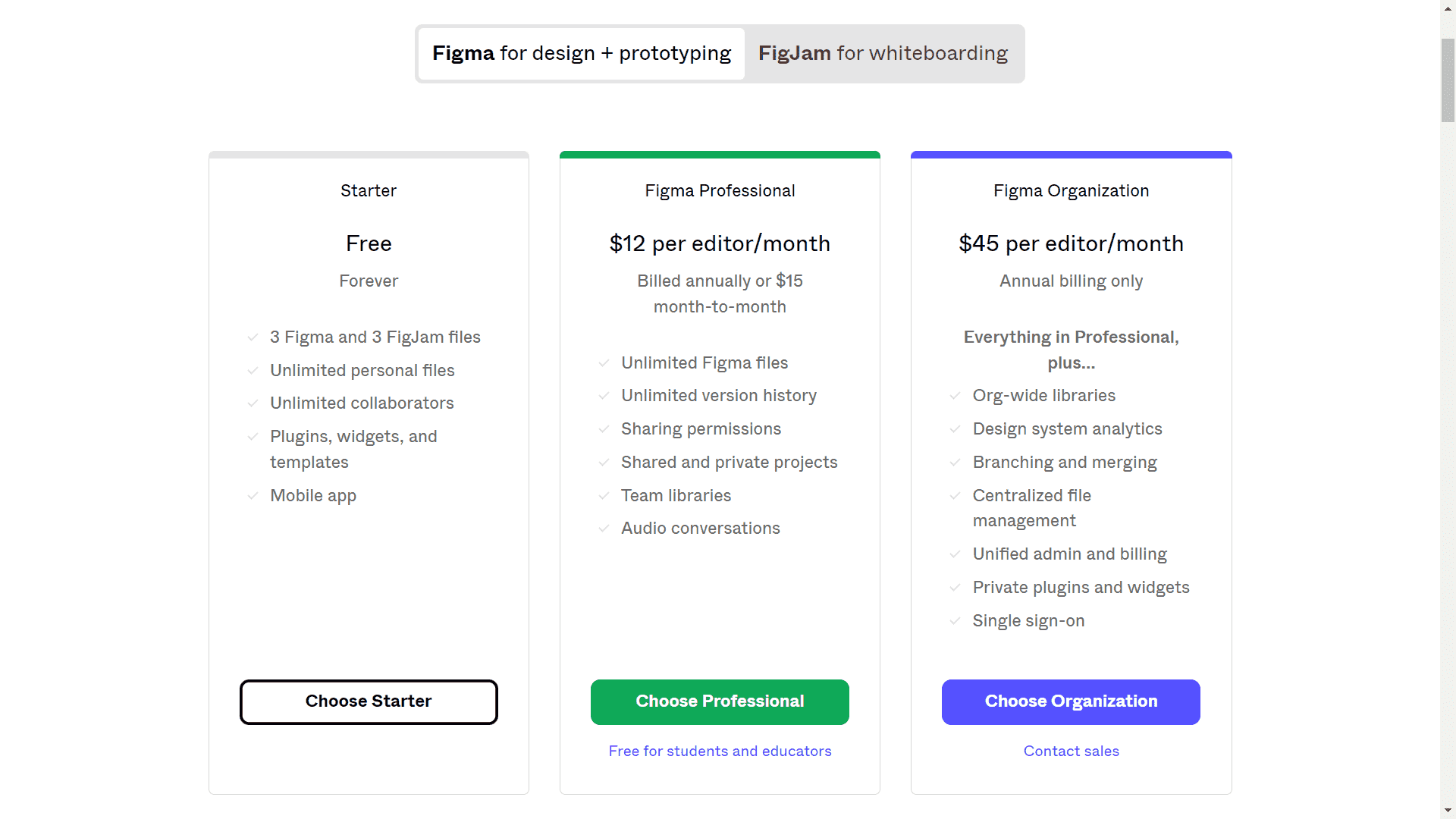
The following is the package price from Figma:
1. Starter
Starter is a free package from Figma that you can try first. This package allows you to collaborate with three editors and three design projects. For unlimited file and collaboration issues, besides that, there are also plugin and template features.
2. Figma Professional
For the professional plan, you will get additional features on unlimited files, projects, history, sharing permissions, personal projects, and also audio conversations. For a monthly fee of $15 per month, of course, the features you'll enjoy are worth it. So this professional package is suitable for you designers who have a lot of projects to work on, of course it's very easy if you only set aside 15$.
3. Figma Organization
The last package is the organization plan, it costs 45$ per month. The features you get are of course the most complete compared to the previous package, you can see the details in the image above to make it clearer.
Thus a complete discussion of what Figma is, its functions, features, advantages and prices. If you are currently still having trouble collaborating with a less than good team, try using Figma.


